ノンコーディングでも草を生やしたい
3 日目の危機
Low-Code/No-Code Advent Calendar 3日目。早くも自分自身で 2 回めの記事を書かなければいけない事態になりました。 かわいそうに思う方は参加お願いします。
ネタに困っていたところ、週末に参加してきた Mashup Awards 2nd STAGE ならびに FESTA で発表、受賞されていた作品で「Pixala」というサービスがとても面白かったので、これを使ってみたいと思います。
【 #FESTA_2018 】 #MA_2018
— MashupAwards@FESTAは12/2 (@mashupaward) December 2, 2018
API ヒーロー賞 Pixelahttps://t.co/4Z8TYcYwEm
commit以外の数値でも "草" を生やせる、PixelaというAPIサービス pic.twitter.com/525L3LCymN
Pixala の紹介
GitHub における過去一年間の活動量を示す「Contribution Graph(通称:草 or 芝生)」というものがあり、これを GitHub での Commit 以外のときにも使いたいということで作られたサービスです。
Web API として公開されており、誰でも「過去一年間の活動量を示すグラフ」の作成が簡単にできるサービスとなります。これであればコードを書くことのない(書くことのできない)私であっても、開発者のみなさんと同じように草を生やすことができそうです。
何を作るか?
「1 年間の活動を示すものって何があるかな?」と考えるまでもありませんでした。

これです。過去 1 年間に行った鈴木愛理ちゃんのコンサートチケットですね。
これを可視化してみたいと思います。
作り方
公式の手順がとてもわかりやすくて簡単でした。
1.ユーザーの作成
curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"harukit", "agreeTermsOfService":"yes", "notMinor":"yes"}
token はこのあとの認証で使うために任意で設定
username は名前の通りユーザー名ですね。以降の URL にこの username が使われます。
2.グラフの作成
curl -X POST https://pixe.la/v1/users/harukit/graphs -H 'X-USER-TOKEN:thisissecret' -d {"id":"airi-graph","name":"airi-counter","unit":"airimania","type":"int","color":"momiji"}
X-USER-TOKEN ヘッダに 1 で作成した token を指定
id は このグラフに設定する一意の ID
name はこのグラフの名前。ここでは airi-counter としました
unit は単位ですね。ここでは airimania(あいりまにあ)としました
color はいくつかの中から選べるのですが、愛理ちゃんのメンバーカラーであるピンクに近くなるように momiji を選択しました
3.グラフの確認
ちゃんとグラフができているか確認しましょう。
URL は
です。

どうやらちゃんと作成されているようです。
4.データの登録
あとはひたすらデータを登録していきます。
curl -X POST https://pixe.la/v1/users/harukit/graphs/airi-graph -H 'X-USER-TOKEN:thisissecret' -d '{"date":"20180327","quantity":"8"}
quantity は直訳すると「量」です。開発された方に聞いたところ、GitHub と同様の仕組みとなっていてこの値に応じて色が変わるそうです。私の場合にはそのコンサートの満足度を 10 点満点で評価して値を入れることにしました。コンサートごとに座席が良かったりセトリが良かったりで満足度が違うので、あとでグラフを見た時にわかりやすいように独自のアルゴリズムでコンサートごとに満足度の点数を決めてそれを quantity として入れました。
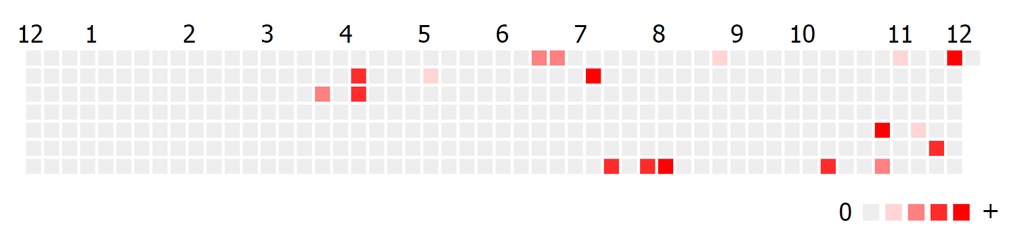
5.完成
以上で完成です。こちらがわたしの「あいりまにあ度」を示すグラフです。

一番赤く染まっているところは最前列が取れた日やバースデーイベントでセトリが特別だった日です。
終わりに
このように Pixela を使うとこんなくだらないことでも草を生やすことができました。
あとは公式でも紹介されているように、私が 1 日目で紹介した iPhone の「ショートカット」機能を使うと簡単に API を叩けるので、毎回 Curl コマンドを呼ぶ必要もありません。
コンサートだけだとあまり活動していないように見えてしまうので、あとは自宅で Blu-ray や DVD 鑑賞した日、カラオケに行った日などをカウントして来年は真っ赤なグラフを作りたいと思います。